Fortunately, the bug that I’ve selected for my contribution to the project is something I understand.
Here’s the background:
So, in processing.js, there are a lot of commands that can be called upon to perform different objectives. For example, if I want to draw an empty rectangle, I could write a sketch as follows:
void setup() {
size(200,200);
background(125);
fill(255);
noLoop();
}
void draw(){
rect(30, 20, 55, 55);
}
(A full list of command references for processing.js is available here)
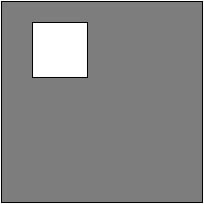
I would link the sketch to a canvas in HTML, and the browser would render it as so:

Now, if I wanted to make the edges around this rectangle rounded, to make it look nicer, I could just add an additional parameter in the arguement, which is the width of the radius of the roundness, such as so (which was contributed by John Buckley):
rect(30, 20, 55, 55, 10);
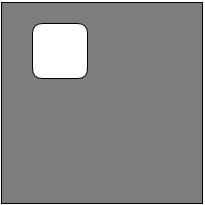
And the result would be:

However, if I wanted to achieve the same rounded edges on a 3D rectangle (more appropriately, a cube), there is no function for that yet.
This is what I have to work on in the coming weeks 🙂

Trackbacks