It’s been a while since I reported my progress on the blur filter bug assigned to me. I made some progress last week by isolating the shifting caused in the canvas to these lines of code, using breakpoints through firebug.
After playing around for a little bit to determine the magnitude of the shift caused, I saw when I subtracted 200 from the yi and ymi values, the shifting seemed to stop. In this case, my canvas size had been (200,200). I tried changing the canvas size and the value I had to subtract from the variables to seemingly remove any shifting, and it was exactly the value of the width of the canvas. I also tried changing the height of the canvas, to not be the same as the width, and as long as I subtracted the width from those variables, the shifting seemed to be gone.
Next, I needed to find out how to refer to the width of the canvas in the code. I searched the entire processing.js file for variables containing ‘width’ and ‘canvas’, but didn’t find the correct reference. After sometime I dropped by the #processing.js channel on irc, and got my answer from pomax. I adjusted the code in the processing.js file as follows:
// subtract canvas width to adjust for shifting canvas (bug #1392)
yi += aImgWidth-p.externals.canvas.width;
ymi += aImgWidth-p.externals.canvas.width;
ym++;
}
I ran several tests in processing js helper using different canvas values. When I was confident I had adjusted for the shifting, I started to research how to write ref tests, as pomax had suggested this should be my next step before I request a peer review.
I wound up at this page on how to write ref tests.
Step 1 – I used the following sketch to build the ref test using the generator (located in: processing-js / test / ref / ref-test-builder.html):
void setup ()
{
size( 100, 100 );
}
void draw ()
{
for ( int i = 0; i < 5; i++ )
{
fill(200);
ellipse(25,30,35,40);
}
filter( BLUR );
exit();
}
Step 2 – I put the generated code in blurFilter.pde file and in the processing-js / test / ref / directory.
Step 3 – I edited tests.js in the same directory to include the test file I just created as the first test and tagged it under ‘2D’.
var tests = [
{ path: "blurFilter.pde", tags: ["2D"] },
{ path: "stretch.pde", tags: ["3D"] },
{ path: "arc-fill-crisp.pde", tags: ["2D"], epsilonOverride: 0.07 },
Step 4 – I ran index.html, selected 2D tests only, and hit start.
Step 5 – Voila! My test passed!
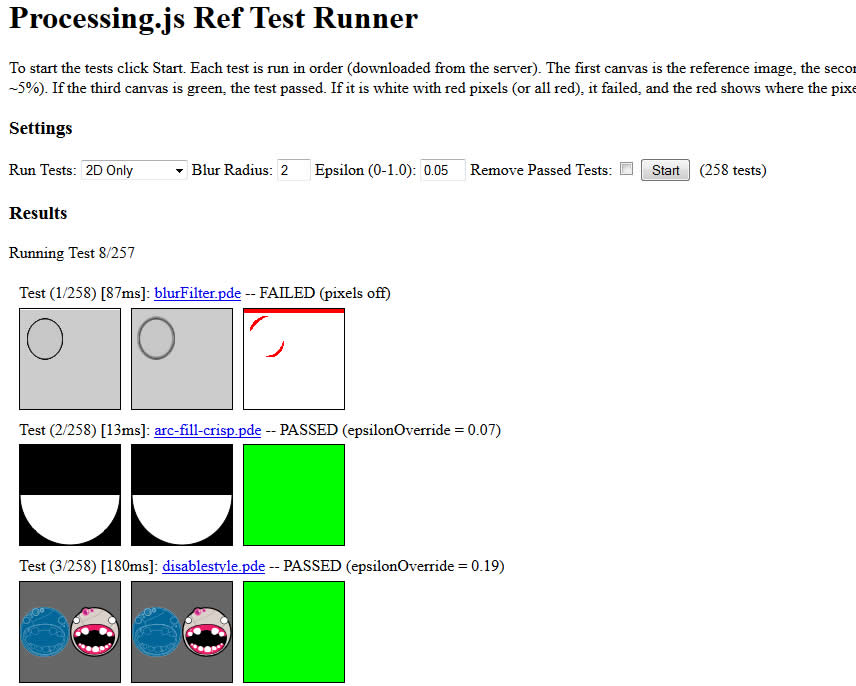
I also ran the test again after reverting the changes I made to adjust the shifting canvas, to make sure the test did fail before my changes. Sure enough, they did, and you can clearly see the direction in which the canvas shifted in the red pixels marking the offset in the failed test.
Committed the code here, and the final commit after all changes here. Will be requesting peer review on lighthouse next.
Screen-shots of failed and passed tests attached below:
Mine if the first test in the screenshot, check out the red mark in the failed test screenshot showing how the canvas had been shifting before.



One response
Do you want to comment?
Comments RSS and TrackBack Identifier URI ?
Trackbacks